News Blast: Your Daily Dose of Insight
Stay updated with the latest news and insightful articles.
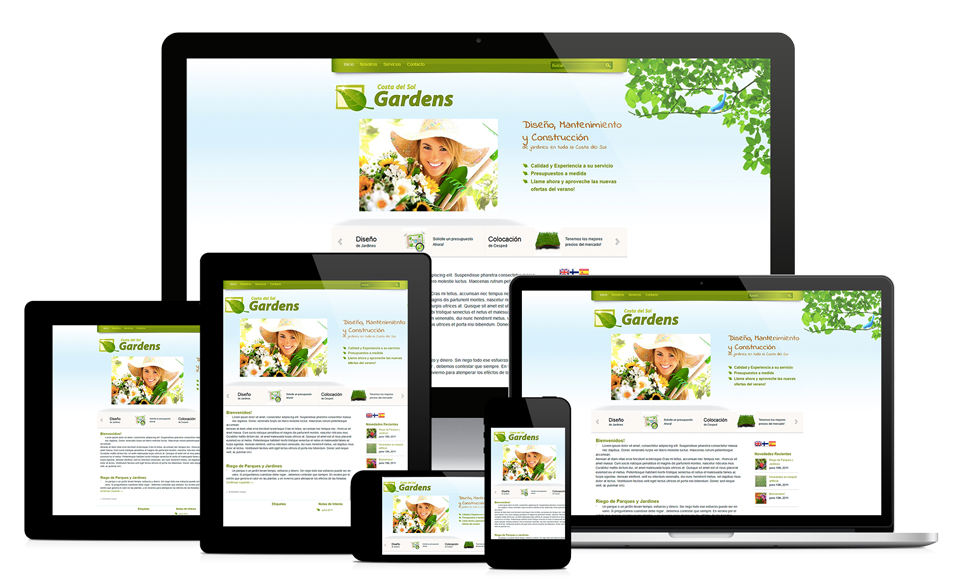
Responsive Web Design: Because Your Website Shouldn't Be a One-Size-Fits-All
Unlock your website's potential! Discover why responsive design is key for a seamless experience across all devices. Don't miss out!
The Importance of Responsive Web Design for Modern Businesses
In today's digital landscape, responsive web design is essential for modern businesses to thrive. With the increasing use of smartphones and tablets, it is crucial for websites to adapt seamlessly to different screen sizes and devices. A responsive design ensures that users have a consistent and enjoyable browsing experience, regardless of whether they are using a desktop, laptop, or mobile device. This adaptability not only enhances user satisfaction but also improves search engine rankings, as search engines like Google prioritize mobile-friendly websites in their algorithms.
Implementing responsive web design can lead to numerous benefits for businesses, including increased traffic and conversions. When a website is easy to navigate and visually appealing on all devices, visitors are more likely to stay longer and engage with the content. According to studies, a well-optimized responsive site can decrease bounce rates and boost user interaction. Ultimately, investing in responsive design is not just about aesthetics; it is a strategic move that positions businesses to compete effectively in an ever-evolving digital marketplace.

Common Myths About Responsive Web Design Debunked
Responsive web design is often surrounded by misconceptions that can lead to confusion and hinder effective website development. One common myth is that responsive design is only necessary for mobile devices. In reality, responsive design optimizes a website for all screen sizes, ensuring a consistent user experience across desktops, tablets, and smartphones. This approach not only enhances user satisfaction but also contributes to improved SEO rankings, as search engines favor mobile-friendly sites.
Another prevalent myth is that implementing responsive web design is a one-time task. In truth, it is an ongoing process that requires regular updates and adjustments to keep up with new devices and changing user behaviors. Failure to adapt can lead to outdated designs that do not perform well on modern screens. To debunk this myth, consider responsive design as a dynamic strategy rather than a static solution – one that evolves alongside your audience's needs and technology advancements.
How to Ensure Your Website Looks Great on Any Device
In today's digital landscape, ensuring that your website looks great on any device is crucial for user engagement and SEO performance. The first step in achieving a responsive design is to implement responsive web design techniques. This involves using fluid grids, flexible images, and CSS media queries to adapt your layout to different screen sizes. Always prioritize mobile-first design, as more users access the web via smartphones and tablets. To check your site's responsiveness, utilize browser developer tools to simulate various devices and viewports.
Another important factor in maintaining a stunning appearance across devices is to optimize your site’s loading speed. A slow-loading website can lead to increased bounce rates and a negative user experience. To enhance speed, consider compressing images, utilizing browser caching, and minimizing the use of heavy scripts. Regularly conduct website audits to identify any performance bottlenecks. Remember, a visually appealing and fast-loading website will not only please your visitors but also improve your SEO rankings.