News Blast: Your Daily Dose of Current Events
Stay informed with the latest headlines and stories from around the world.
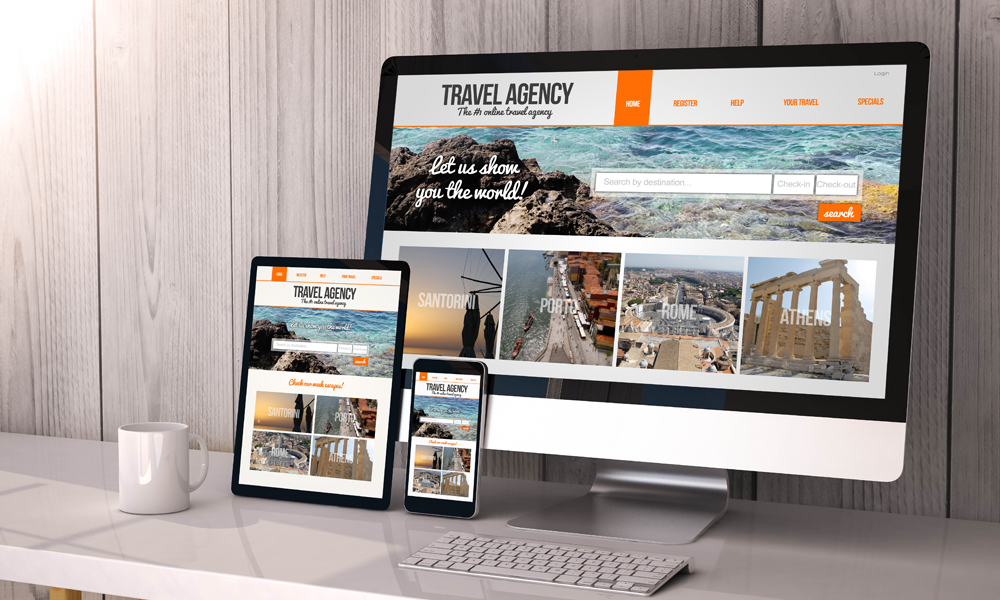
Responsive Web Design: Making Pixels Dance Across Devices
Unlock the secret to stunning responsive web design and watch your pixels dance effortlessly across all devices!
Understanding the Principles of Responsive Web Design
Responsive web design is an approach that aims to create websites that provide an optimal viewing experience across a wide range of devices. This means no matter if a user is accessing the site from a desktop, tablet, or smartphone, the layout will adjust seamlessly to fit the screen size. The key principles of responsive design include fluid grids, flexible images, and media queries. A fluid grid system allows designers to create layouts that scale proportionally, thus ensuring that elements on the page maintain their dimensions relative to one another.
Another cornerstone of responsive web design is the use of media queries. These CSS techniques enable developers to apply different styling rules depending on the characteristics of the user’s device, such as screen width, height, and orientation. By incorporating media queries, designers can tailor the user experience, ensuring that crucial content remains accessible and visually appealing regardless of the device being used. This adaptability not only enhances usability but also contributes to better SEO performance as search engines increasingly favor mobile-friendly sites.

Top 10 Tools for Creating Responsive Websites
Creating a responsive website is essential in today's digital landscape, where users access content from various devices. Here are the Top 10 Tools for Creating Responsive Websites that can help streamline your web development process:
- Bootstrap: A popular front-end framework that provides a grid system and pre-designed components for easy responsiveness.
- Foundation: Another robust framework that offers flexibility and customization, making it easy to create mobile-first designs.
- WordPress: An open-source CMS that comes with responsive themes and plugins, catering to those who prefer a simplified process.
- Adobe Dreamweaver: A powerful web development tool that offers a visual interface for designing responsive websites.
- Sass: A CSS preprocessor that allows for more organized stylesheets and helps manage media queries effectively.
- Figma: A collaborative interface design tool that enables you to prototype and test responsive designs effortlessly.
- Sketch: While primarily a design tool, it integrates well with plugins aimed at responsive web layouts.
- Wix: A website builder that automatically creates responsive versions of your site without coding necessary.
- Webflow: Design and develop directly within the browser while ensuring responsive capabilities with its visual editor.
- Responsive Design Mode in Browsers: Tools like Chrome DevTools allow developers to test and simulate various screen sizes and devices.
The right choice of tools can significantly impact the quality and performance of your responsive website. Each tool offers unique features that cater to different skill levels, from beginners using Wix for quick setups to professionals utilizing Bootstrap for in-depth customization. Experimenting with these tools can help you determine which combination best suits your workflow and projects.
How to Optimize Images for Responsive Web Design
Optimizing images for responsive web design is crucial for enhancing website performance and user experience. To start, it’s essential to utilize the proper image formats. JPEG is ideal for photographs, while PNG works well for graphics with transparency. Additionally, consider implementing SVG for logos and icons, as they scale without losing quality. Moreover, adjust the image dimensions according to different device sizes. Using CSS media queries to serve appropriate image resolutions ensures that users on mobile devices aren’t loading unnecessarily large images, which can slow down page loading times.
Another important strategy in optimizing images for responsive web design is compression. Use tools like ImageOptim or TinyPNG to reduce file sizes without compromising image quality. Furthermore, implementing the srcset attribute in your <img> tags allows browsers to pick the most suitable image source based on the device’s screen resolution and size. Remember to include descriptive alt text for each image to improve accessibility and contribute to your SEO efforts. By following these steps, you can ensure that your images enhance the overall design and performance of your website.