News Blast: Your Daily Update
Stay informed with the latest news and trends.
Type Your Way to Web Wonders
Unlock your creativity and master web design—type your way to digital success and discover tips, tools, and trends that inspire!
The Power of Typography: How to Transform Your Web Design
Typography is often an overlooked element in web design, yet it holds the power to transform the visual hierarchy and user experience of a website. By utilizing various typographic techniques, designers can create a more engaging and readable layout. For instance, employing a well-chosen font pair can enhance the site's overall aesthetic, while appropriate font sizes and weights help guide readers’ eyes through the content. A consistent typographic style not only aids in branding but also establishes a strong connection between the text and the visuals of a website.
To harness the full potential of typography, consider implementing these essential tips:
- Choose the Right Fonts: Use fonts that reflect your brand personality and are easy to read.
- Create Hierarchy: Utilize different font sizes and weights to differentiate headings, subheadings, and body text.
- Maintain Line Spacing: Ensure proper line height for improved readability.
- Utilize Color Wisely: Create contrast between text and background to enhance visibility.

Top 10 Typographic Trends for Modern Websites
As the digital landscape continues to evolve, typography plays a crucial role in enhancing user experience and brand identity on modern websites. Here are the top 10 typographic trends that are shaping contemporary web design in 2023:
- Minimalist Fonts: Clean and simple typefaces are taking center stage, allowing content to shine without distraction.
- Variable Fonts: Offering flexibility in weight and style, variable fonts enable a more dynamic approach to typography.
- Large Type Sizes: Bold, oversized text draws attention and ensures messages are communicated effectively.
- Serif Comeback: A resurgence of modern serifs is providing a touch of elegance and timelessness to websites.
- Asymmetrical Alignment: Breaking away from traditional text alignment creates a sense of movement and visual interest.
In addition to these trends, designers are increasingly experimenting with colorful typography and layering text for added depth. Here are five more key trends:
- Text Overlays: Positioning text over images allows for seamless blending of content and visuals.
- Animated Typography: Subtle animations can enhance storytelling and engage users more interactively.
- Handwritten Fonts: Personalizing the web experience, these fonts evoke warmth and authenticity.
- Responsive Typography: Adapting text size based on screen dimensions ensures readability across all devices.
- Contrast and Color: Bold contrasts in color and weight make important information stand out clearly.
Is Your Font Choice Impacting User Experience?
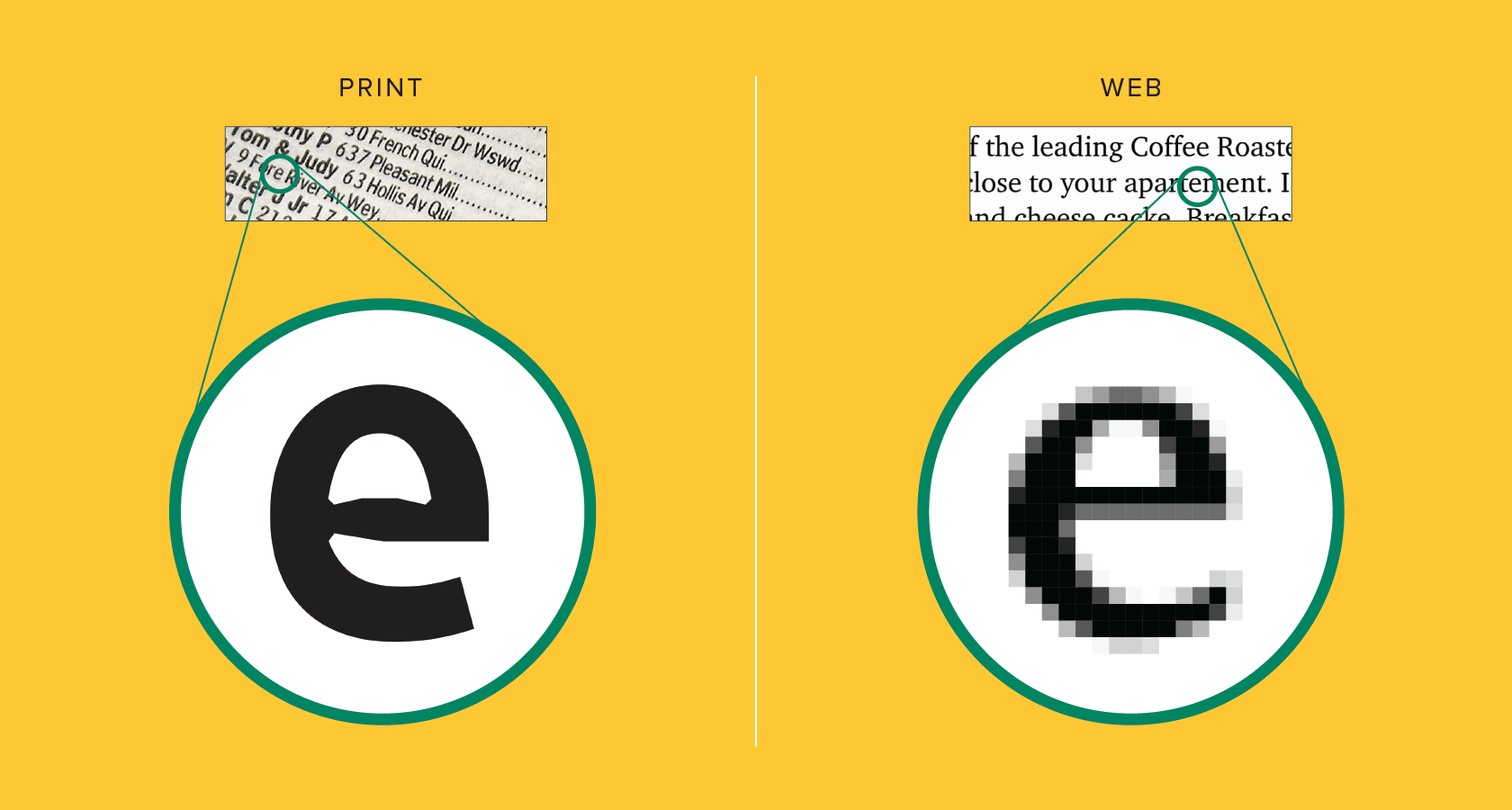
The choice of font plays a critical role in shaping the overall user experience on your website. A well-selected font can enhance readability, while a poor choice can lead to confusion and frustration. Consider factors such as font size, line spacing, and contrast when designing your text. For instance, serif fonts are often recommended for print materials due to their traditional appeal, whereas sans-serif fonts are typically favored for digital content for their clean and modern look. Striking the right balance between aesthetics and functionality can significantly influence how users interact with your site.
Additionally, it’s important to keep in mind that different audiences may respond differently to various font styles. For example, using a playful font may appeal to a younger demographic, whereas more professional fonts are suited for corporate or educational content. To maximize user experience, consider conducting A/B testing to see which fonts resonate most with your audience. By paying close attention to how font choice impacts navigation and engagement, you can make informed decisions that enhance both the visual appeal and usability of your site.