News Blast: Your Daily Dose of Information
Stay updated with the latest news and insights from around the world.
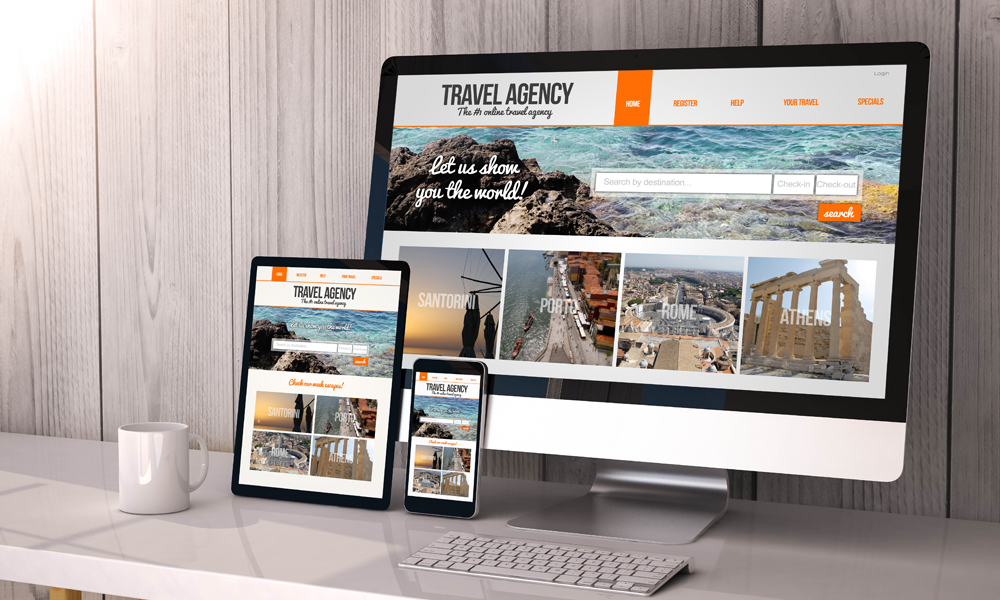
Responsive Web Design: Crafting Websites That Dance with Screens
Unleash the magic of responsive web design! Discover how to make your websites perfectly adapt to any screen size and captivate your audience.
The Basics of Responsive Web Design: How to Create a Seamless User Experience
Responsive web design is an approach aimed at creating a seamless user experience across a variety of devices and screen sizes. By utilizing flexible grids, layouts, and images, as well as CSS media queries, you can design websites that automatically adjust to the user's environment. This technique not only improves user engagement but also enhances your site's performance in search engine rankings. To get started, it’s essential to adopt a mobile-first strategy, where the design is initially created for smaller screens and progressively enhanced for larger displays.
When implementing responsive web design, consider key components such as fluid grids, which allow your layout to resize based on the viewport; flexible images, which scale with the content; and media queries, which apply different styles based on the device characteristics. Following these principles will help ensure that your site is not only visually appealing but also functional across all platforms. Remember, the ultimate goal is to provide a consistent and enjoyable user experience, leading to lower bounce rates and higher conversion rates.

Top 5 Techniques for Optimizing Your Website for All Screen Sizes
In today's digital landscape, optimizing your website for all screen sizes is essential for reaching a wider audience and enhancing user experience. Start by implementing a responsive design, which allows your website to adapt seamlessly to any device, from desktops to smartphones. Beyond that, consider using flexible grids and layouts that adjust according to the screen size, ensuring that your content remains accessible and visually appealing. Additionally, prioritize your images by using scalable formats, such as SVGs, which maintain quality across different resolutions and devices.
Another crucial technique is to leverage media queries in your CSS, which enables you to apply specific styles based on the characteristics of the device viewing your site. By defining breakpoints, you can cater to various resolutions and orientations, leading to a more tailored experience. Furthermore, always test your website on multiple devices to identify any usability issues that may arise from different screen sizes. Implementing these strategies not only boosts your SEO but also enhances customer satisfaction and retention.
Why Responsive Design is Essential for Modern Websites: Common Questions Answered
Responsive design is no longer just a trend; it has become a fundamental requirement for any modern website. As mobile and tablet browsing continues to outpace desktop usage, having a site that adapts seamlessly to various screen sizes ensures a better user experience. A responsive design allows content to be easily accessible and readable on devices of all types, preventing the frustration that often accompanies poorly optimized websites. As a result, a growing number of businesses recognize that investing in responsive design is crucial not only for retaining visitors but also for enhancing their overall brand reputation.
Many people still have questions about responsive design and its implementation. One common question is, How does responsive design impact SEO? The answer lies in the ability of responsive websites to maintain a single URL for all devices, which simplifies the user experience and boosts search engine rankings. Google has indicated a preference for responsive design, as it improves mobile usability and decreases bounce rates. Furthermore, Can I use old layouts? While legacy designs might work for desktops, they often falter on mobile devices. Transitioning to a responsive design not only future-proofs your website but also enhances its functionality and reach.